FStap.Controls はレポジトリをクローンした後は、
以下のように dll が読み込めていない状態のようです
FStap.Control プロジェクトを右クリックして Manage Nuget Packages から
FSharp.Data, HtmlAgilityPack, NDde, Newtonsoft.Json の4つはインストールされているように見えて、実は存在しないので、一旦すべて Uninstall します
Online のタブを開き、右上の検索ボックスにキーワードを入れて、パッケージを検索できます
ndde と入力して NDDe を見つけてインストールして下さい
F# Data と入力して F# Data を見つけてインストールして下さい(ToolBox と書いてある方は使いません)
HtmlA まで入力すれば出ると思いますが、HtmlAgilityPack と入力して、 HtmlAgilityPack をインストールして下さい。
Json.NET と入力して Json.NET をインストールして下さい
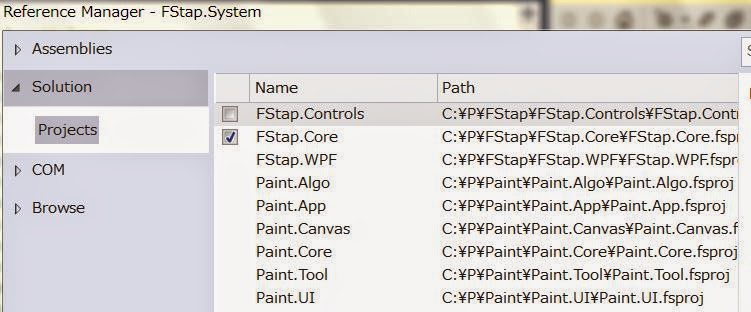
先ほどの警告マークの出ていた Reference に戻ります
警告マークのあるもののうち
FStap.TypeProviders
Interop.SHDocVw
だけ一旦、右クリックして削除して下さい
FStap.Controls プロジェクトを右クリックして Add -> Reference の Browser タブを開いて
Browese で dll を探します
Windows 7 だと C:\Windows\System32\shdocvw.dll を追加します
OSのバージョンが違うと位置が違うかもしれません。
ここで、Visual Studio をもう1つ起動する必要があります
FStap\FStap.TypeProvider\FStap.TypeProviders.fsproj をVisual Studio で開き
Build -> Build Solution すると
FStap\FStap.TypeProvider\bin\Debug\FStap.TypeProvider.dll が出来上がっていると思います
これを 最初に起動しているVisual Studioの FStap.Controls プロジェクトの参照に追加します
ここまでやった後で、
Build から Build Solution して、Clean Solution して
Paint\Paint.UI に res というフォルダを作成して
もう1回ビルドしたらコンパイルが通りました。